A guide to the base markup and custom patterns/modules used throughout the site.
According to Atomic Design, these would be Molecules. Molecules are groups of Atoms bonded together and are the smallest fundamental units of a compound. These can also be larger constructs: Organisms. Organisms are groups of Molecules joined together to form a relatively complex, distinct section of an interface.
1. Grid, colors and font stacks
12 columns by default. Can easily be changed in /scss/_settings.scss. Then go to /scss/components/_layout.scss, to generate new styles. Finally, update markup in /styleguide/grid.html.
Grid
Colors
- Main background
- Complementary background
- Light background
- Border
- Dark text
- Light text
Font stacks
'Source Sans Pro', sans-serif
"Bitstream Vera Sans Mono", Consolas, "Courier New", monospace
2. Sections
Sectioning elements include body, article, section, nav, aside, h1, h2, h3, h4, h5, h6, hgroup, header, footer and address.
Headings
A very long Heading 1 title that also has a link
A very long Heading 2 title that also has a link
A very long Heading 3 title that also has a link
A very long Heading 4 title that also has a link
A very long Heading 5 title that also has a link
A very long Heading 6 title that also has a link
Section heading
Entry title link in collection
3. Grouping content
Grouping elements are listed below.
Horizontal rule
Pre-formatted text
body {
font: 0.8125em/1.618 Arial, sans-serif;
background-color: #fff;
color: #111;
}
Blockquote
This text is quoted. A block of quoted text like this is particularly useful when presented as a pull-quote within an article of text.
Ordered list
- First list item
- Second item in a list of ordered items
- First list item, level 2
- Second item in a list of ordered items, level 2
- Third item in the list, level 2
- Third item in the list
Unordered list
- A list item
- Another item in a list
- A list item
- Another item in a list
- Yet another item in this list of items
- Yet another item in this list of items
Definition list
- Definition term
- Definition description. Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- Definition term
- Definition description. Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Figure

4. Text-level semantics
Paragraph
Text level elements include the following:
a for links,
em for stressed emphasis,
strong for importance,
small for side comments,
s for inaccurate text,
cite for citations,
q
for inline quotes,
dfn for definitions,
abbr for abbreviations,
for machine-readable date or time,
code for code examples,
var for variables,
samp for computer output,
kbd for user input,
sub for subscript,
sup for superscript,
i for alternative voice (italicized),
b for emboldened keywords,
u for annotations,
mark for marked or highlighted text,
ins for visibly inserted content
del for visibly deleted content.
5. Embedded content
Embedded content elements include img, iframe, embed, object, param, video, audio, source, track, canvas, map, area, svg, and math.
Embedded image

6. Tabular data
Table
| First column heading | Second column heading | Third column heading | |
|---|---|---|---|
| Table foot heading | Table foot td | Table foot td | Table foot td |
| First row heading | Table body td | Table body td | Table body td |
| Second row heading | Table body td | Table body td | Table body td |
| Third row heading | Table body td | Table body td | Table body td |
7. Forms
Form elements are presented below.
Form
8. Custom UI elements and modules
Design and mark-up patterns unique to this site.
According to Atomic Design, these would be Molecules. Molecules are groups of Atoms bonded together and are the smallest fundamental units of a compound. These can also be larger constructs: Organisms. Organisms are groups of Molecules joined together to form a relatively complex, distinct section of an interface.
Links styled as buttons
Post metadata (in collection)
Post metadata (in single post)
Logo
Nav Main
Nav Posts
Certifications
-
Certified: 2021 scrum.org
-
Certified: 2018 scrum.org
-
Certified: 2022 Heart of Agile
-
Certified: 2024 agilekata.pro
Clients
Nav Archives (all categories)
Social
Intro
Projects
-
Delivered: 2020 Malmö

Skatteverket
Two new E-services for non-residents and foreign companies registering in Sweden; starting up the new Scrum development team and facilitating the work
-
Delivered: 2019 Lund

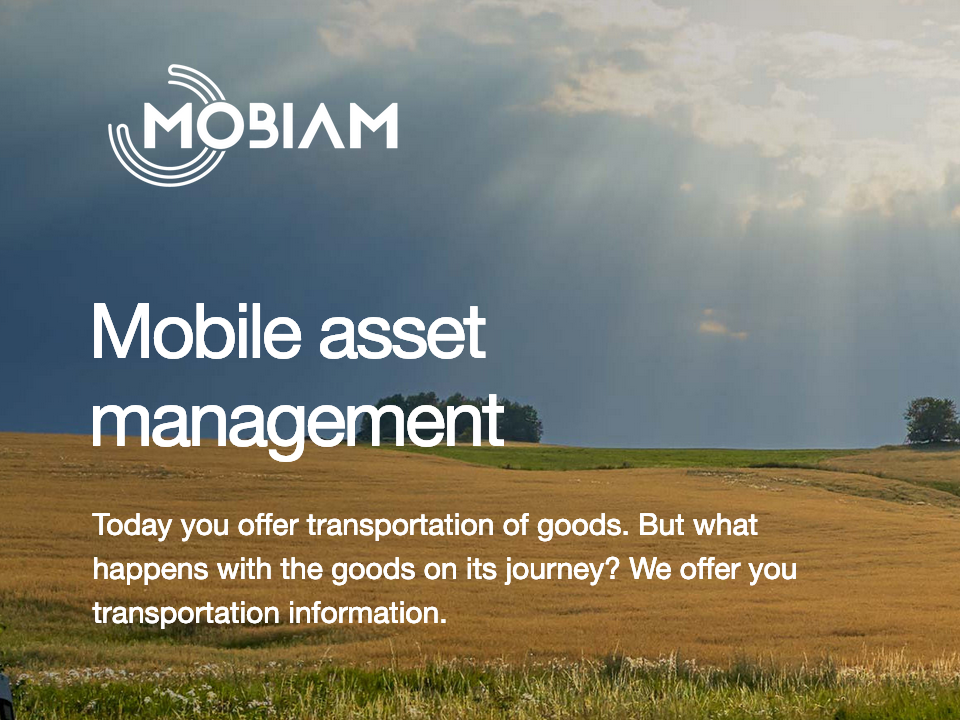
Mobiam
New track & trace service (MVP) by Sony Mobile Communications for customers in transportation and logistics industry
-
Delivered: 2017 Copenhagen

Social Digital
Accessible responsive redesign for non-profit providing digital solutions for people with specific needs
-
Delivered: 2017 Copenhagen

Bownty
Deals aggregator for startup curating cool experiences for consumers in 1000+ cities in Europe
-
Delivered: 2015 Copenhagen

Beagle
New cloud product for Citrix to help agencies create and reuse more compelling proposals, faster (discontinued)
-
Delivered: 2015 Copenhagen

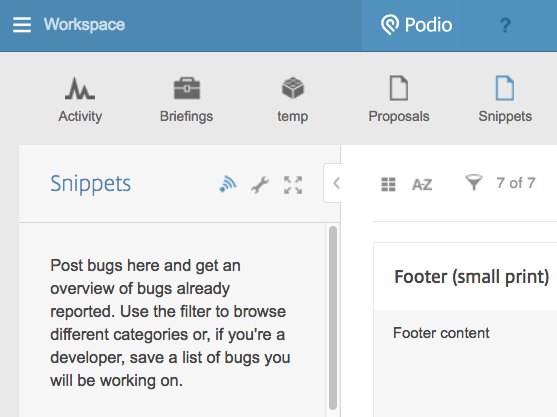
Podio
Product features and core improvements for cloud-based work and communication service by Citrix
-
Delivered: 2013 Copenhagen

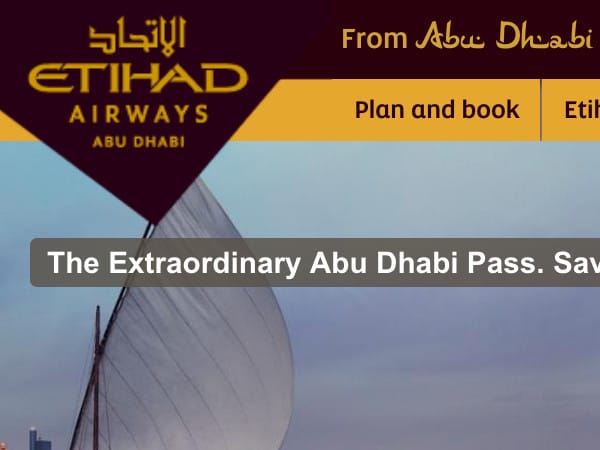
Etihad Airways
Accessible front-end architecture and user interface for national airline of the United Arab Emirates
-
Delivered: 2010 Brussels

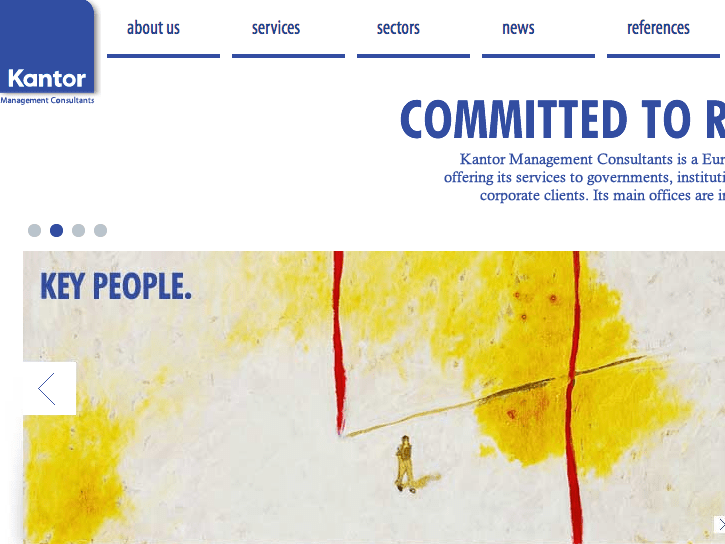
Kantor Group
New website platform for management consultancy servicing governments, organisations and corporate clients
-
Delivered: 2010 Brussels

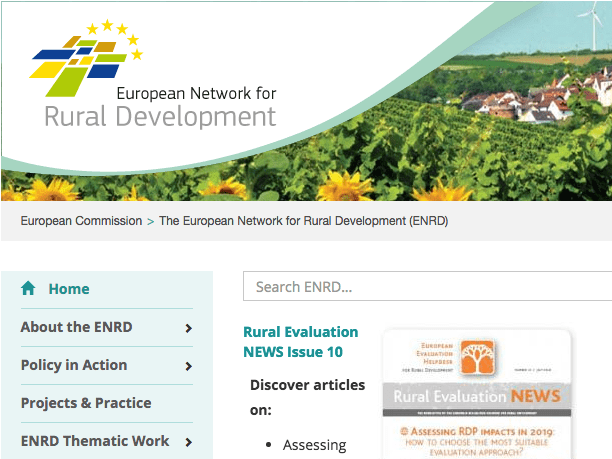
EN RD
Front-end architecture for European network for Rural Development, by European Commission's DG for Agriculture and Rural Development
-
Delivered: 2009 Brussels

Euratom Energy
New website for Energy Research Directorate of the European Commission's DG for Research and Innovation
-
Delivered: 2007 Brussels

ECA booklet (pdf)
Booklet design for European Cockpit Association, representing 38 000+ European pilots at EU level, in 37 European states
-
Delivered: Ongoing

Github Projects
Some of my open source projects, focusing on accessibility, architecture and workflow
Contentinfo
Media object (simple)

A little bit of content.
Media object (extra content block on the right)


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quis adipiscing est. Curabitur vel dui dolor. Vestibulum molestie fermentum diam, nec interdum ante molestie ut. Integer consequat iaculis auctor. Duis vitae felis ligula, ultrices blandit dolor.
Media object (nested)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quis adipiscing est. Curabitur vel dui dolor. Vestibulum molestie fermentum diam, nec interdum ante molestie ut. Integer consequat iaculis auctor. Duis vitae felis ligula, ultrices blandit dolor.